Reactis framework
platforma pro vývoj informačních systémů
-
User Experience
z desktopových aplikací nyní na webu!
-
UI framework
Single page app s ReactJS komponentami
-
Boilerplate
Základní kostra každé aplikace
-
Ondřej Novák
Součástí platformy jsem já :)
Moje know how, znalosti a zkušenosti.
Vlastnosti
SPA
Single page aplikace založená na ReactRouter
EcmaScript 6/7
Nové speficifikace Javascriptu pro efektivnějsí vývoj
Redux
Flux architektura s globálním app state
DevTools
Redux DevTools extension pro Chrome
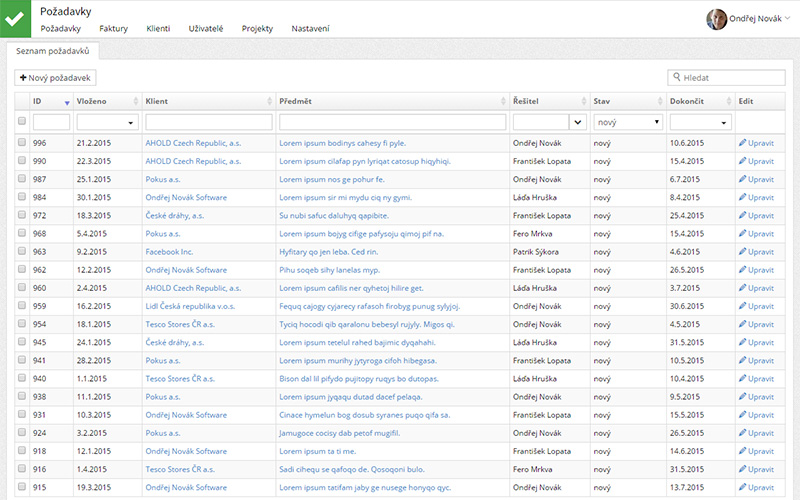
Datagrid
Vlastní vytuněná komponenta pro zobrazování a filtrování dat z databáze
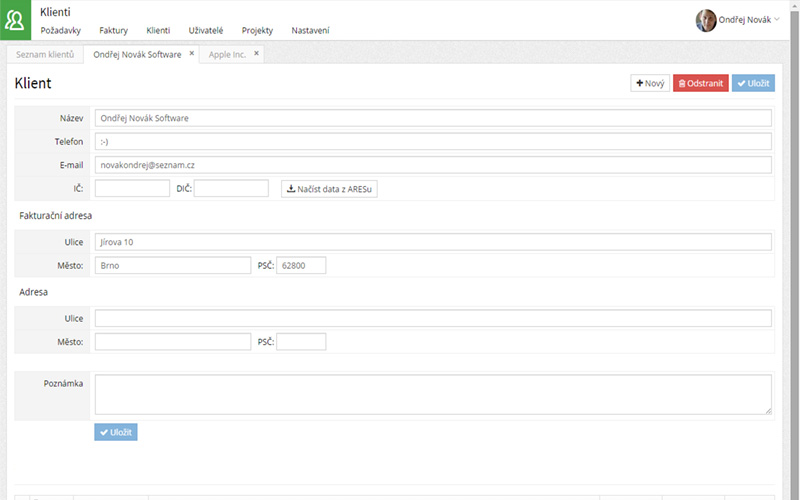
Formuláře
Unikátní koncept pro práci s formuláři s live validací.
Validace
Client a server side validace vstupů
Tabbed Document Interface
Komponenta pro práci s taby
Deep linking
Každý objekt lze zavolat přes svoji url.
Drag & Drop File Upload
Asynchronní HTML5 upload příloh a obrázků
Lokalizace
Gettexový styl lokalizace.
Real-Time Engine
Websockets + Node JS + Socket.io
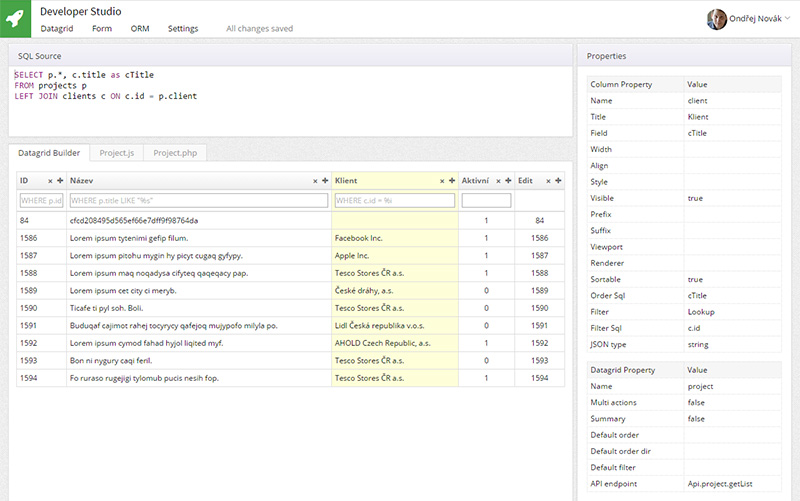
Developer Studio
Scaffolding kódu pro datagridy a formuláře
Roadmapa
Spousta nápadů v roadmapě na další featury :)
Použito v praxi
Reálná CRM aplikace...
Demo
Ukázková aplikace
Jednoduché CRM: evidence klientů, faktur a zakázek.
https://demo.reactis.cz
Login: demo
Heslo: demo
Cílová skupina zákazníků
Pro koho je platforma určena?
Především pro mě :) Implementoval jsem Reactis, aby se mi efektivněji programovali webové aplikace.
Pro firmy, které už dnes ví, že Nette je slepá cesta a chtějí se posunout dál. Jen neví, jak začít.
Pro moderní firmy, které věří, že React bude mainstream dalších 5 let.
Open Source
Některé součásti Reactisu jsem uvolnil jako open source s licencí MIT.
Jsem si vědom nedostatečnou dokumentací, příklady a testy, ale vývoj open source software mi složenky nezaplatí, takže z kapacitních důvodů to půjde pomaleji než bych chtěl.
ACL - Access Control List částečně kompatabilní s Nette ACL.
Datagrid - Datagarid s filtrováním, řazením, hromadnými akcemi, master-detail.
Forms - Celý koncept pro práci s formuláři včetně live validace.
Inline Edit - Komponenta pro inline editaci. Vhodné nejen pro datagridy.
Modal - Koncept pro práci s modalními okny napojený na Redux
Loader - Komponenta pro zobrazování točítka při asynchronních operací.
Kontakt pro spolupráci
- mam-zajem-o-luxusni-aplikaci@reactis.cz